ブログの設定をちょいちょいいじっていますが、今回はLightboxを入れてみました。
自分の行った内容を備忘録として書いておきます。
忘れっぽいので。
Lightboxとは画像をクリックしたときに別のページに遷移せずに、その場でウィンドウが開いて表示されるものです。
ちなみに画像は8年ほど前にタイへ行ったときのものです。
ダウンロード
Lightboxのサイトからダウンロードします。
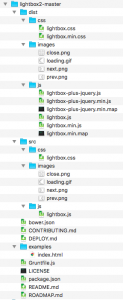
ダウンロードした圧縮ファイルを展開すると以下のファイルが入っています。
どのファイルを使用するのか
distとsrcに同じようなファイルが入っていてどちらを使用するのか分からなかったため少し調べました。
src
「src」は「source」の略で元データのことらしいです。
dist
「dist」は「district」の略で特定の場所。公開ディレクトリのことを指すようです。
でLightboxのページに
Ready to set Lightbox up on your page? Start by including the Lightbox CSS and Javascript. You can grab both these files from the /dist folder.
と書かれていたため「dist」フォルダに入っているファイルを使用しました。
FTPアップロード
FC2ブログの有料プランはFTPでファイルのアップロードが可能なので「lightbox」というディレクトリを作成してそこにアップロードしました。
ファイルは何も書き換えずにそのまま丸ごと。
アップロードしたファイルは以下の通り。

初めてFTP接続が役に立った気がする。
テンプレートの修正
ヘッダー内でCSSとJSを読み込むための記述を追加します。
<!-- [Lightbox] -->
<link rel="stylesheet" href="http://file.blog.fc2.com/zaprside/lightbox/css/lightbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://file.blog.fc2.com/zaprside/lightbox/js/lightbox-plus-jquery.js"></script>
<!-- /[Lightbox] -->
私の場合は上記の通り。
Lightboxのサイトを見るとJSへのリンクはヘッダーではなくボディタグ内に書くように指示されていますが動いてしまったのでとりあえずこれで。
記事のHTML
画像をリンクするためのaタグ内に入っている「target="_blank"」を「data-lightbox="任意の文字列" data-title="任意のタイトル"」に書き換えます。
タイトルは省略しても良いようです。
同じページに複数の画像がある場合、任意の文字列を同じものにしておくことでページ送りできます。
参考にさせていただいたページ